Catalyst Blog
Featured Post
SEARCH & FILTER
More From The Blog
Search for
Category
Don’t Let Jira Dictate Your Future—Digital.ai Agility Puts You in Control
Atlassian has announced the end of Data Center products by…
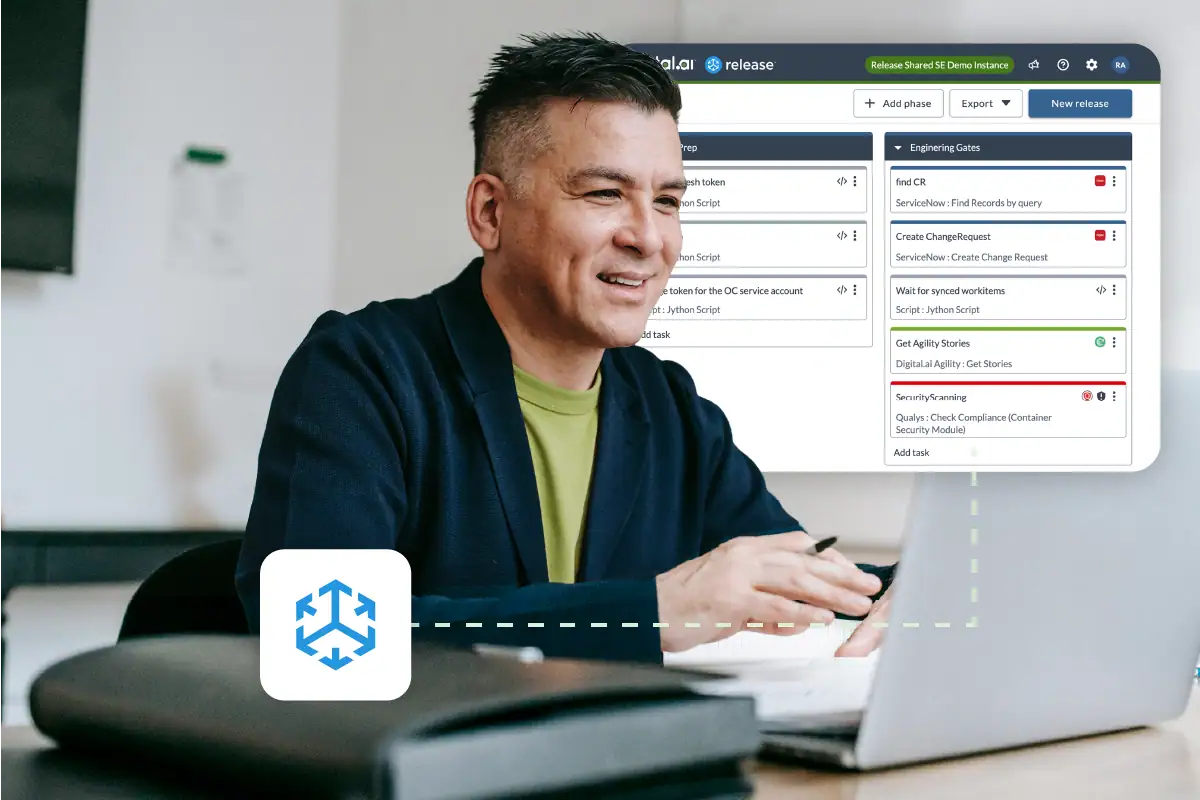
Reimagine Release Management: Your SaaS Trial Starts Here
Bottlenecks, tool sprawl, and unreliable releases are slowing innovative teams…
Now Supporting iOS 26: Test on Day One with Digital.ai
Apple has officially released iOS 26, and with it comes…
App Aware Security Monitoring: Real-World Use Cases and Benefits
Monitoring and analyzing application activity is critical for understanding how…
When Local Storage Becomes a Liability: Why Data-at-Rest Security Matters
In recent years, we’ve seen a recurring theme in security…
Riding the Fourth Wave of Software Development: How Agentic AI Is Redefining How Software Gets Planned, Built, and Delivered
“Change is the only constant.” – Heraclitus It’s been 30…
How the Digital.ai AppSec Team Handles Compliance: From Manual Effort to Automated Governance
For teams delivering software in highly regulated industries, compliance isn’t…
Unified AppSec + Testing: Security Without Slowdowns
Your tests called—they’re tired of getting blocked. If you’re building…
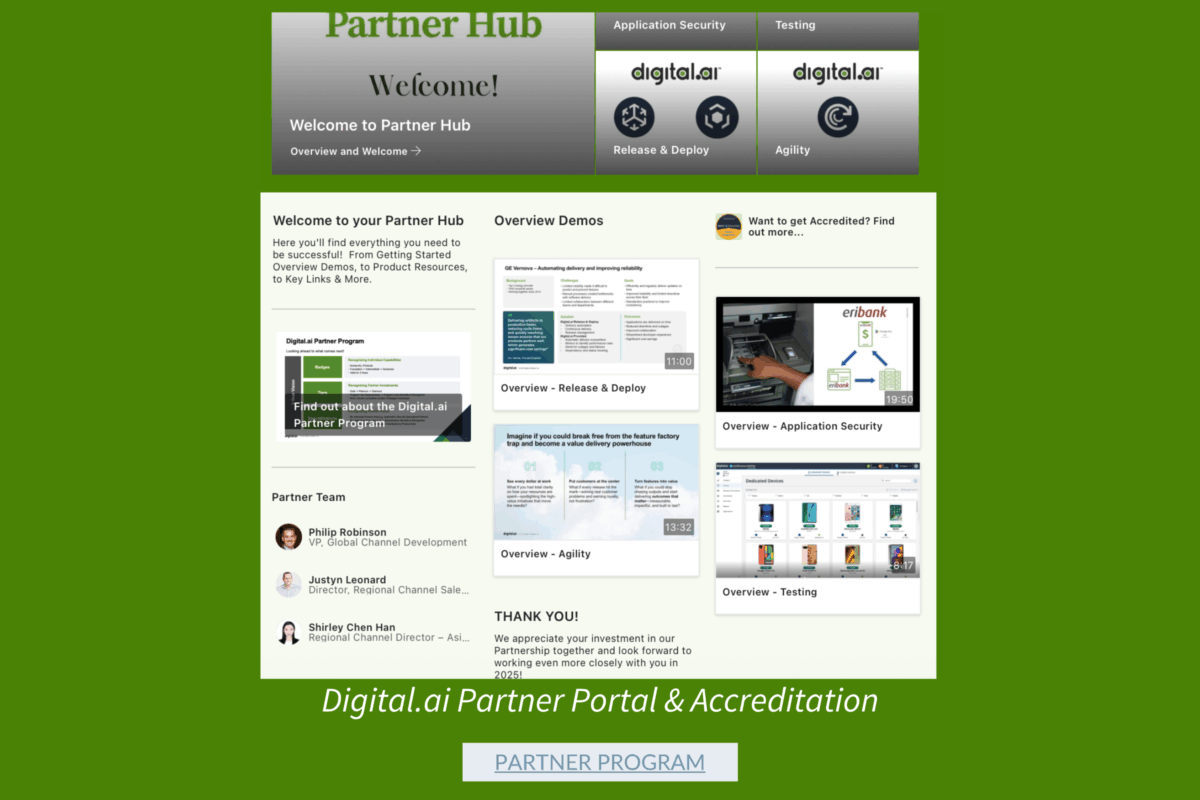
Exciting News: Introducing Our New Partner Hub & Accreditation Program!
We’re thrilled to announce the launch of our brand-new Partner…