Appium is a service-based solution designed to simplify the process of scaling application testing to a wide variety of devices and environments, in an effort to maintain secure software. Appium acts as a virtual server that sends commands to device-native frameworks in order for testing actions and scripts to be handled autonomously and at scale.
Appium not only coordinates tests across thousands (or tens of thousands) of real or virtualized devices, it also sends back data to the desired repository. Most desirably, Appium is open source! This means that it is not only 100% free but can also be customized or integrated to fit within the desired use case.
Digital.ai Continuous Testing leverages Appium, among other technologies, to rapidly test apps across a huge range of devices. The Appium framework is a key component in scaling mobile app testing to be performed autonomously and continuously. More about how Digital.ai enables enterprises to use Appium can be found in Appium Studio.
Why is Appium becoming popular for mobile and web applications testing?
Testing in the days before Appium
As digital software began to spread to nearly every household and pocket across the globe, digital product creators were tasked with determining new ways to test their technology on a wide range of devices.
Manual testing was the primary method at one point in the past. It involves taking the actual actions needed to test performance, uncover bugs, and ensure security, compliance, and governance (SCaG). A manual testing session would consist of a person sitting in front of a workstation, acting as a software user, using their mouse and keyboard to interact with the program and test various aspects of its performance and integrity.
Software teams were able to move beyond slow, cumbersome manual testing using testing scripts. By programming a test application to perform a battery of actions designed to check a product’s integrity, development and QA teams were able to scale their tests beyond what human testers are capable of accomplishing.
However, there is a limit to scalability even with scripted testing tools. Different device environments all present new opportunities for undiscovered vulnerabilities, bugs, and issues. Further, each device has its own unique framework that a testing program must accommodate. In the past, overcoming these barriers meant coding a unique software development kit (SDK) or compiling a unique version of the testing tools for each device. Now, with Appium, accessing each device can be done automatically/autonomously and remotely.
Enter Appium: the game-changing applications testing tool
Appium is an open-source cross-platform and cross-technology mobile testing automation framework. Using Appium, developers and testers bypass the process of manually creating testing tools for each device. Instead, an Appium Server can be created to relay the instructions directly to the device from a generalized testing script.
In recent years, Appium has made waves in the mobile automation testing segment. The tool quickly became popular because it is platform-agnostic, which means you can use the same test script to test both iOS and Android apps with minimal changes. Appium supports automated testing of web apps and native apps, as well as hybrid apps.
The fact that Appium supports multiple programming languages to write test code — such as Python, Ruby, Java, JavaScript, PHP — is another huge advantage. Moreover, Appium enables you to test real devices, emulators, and simulators.
Appium’s robust performance can be attributed to the JSON Wire protocol that Appium clients use to interact with mobile devices via the Appium Server. While there is a learning curve, it is worth the time it takes to learn, as it makes automation testing easy and effective once you get your hands on it.
Initially developed as a CLI tool, Appium has now transformed into a powerful and vibrant GUI desktop application that can be run on Windows, MAC, and Linux distributions.
Appium architecture
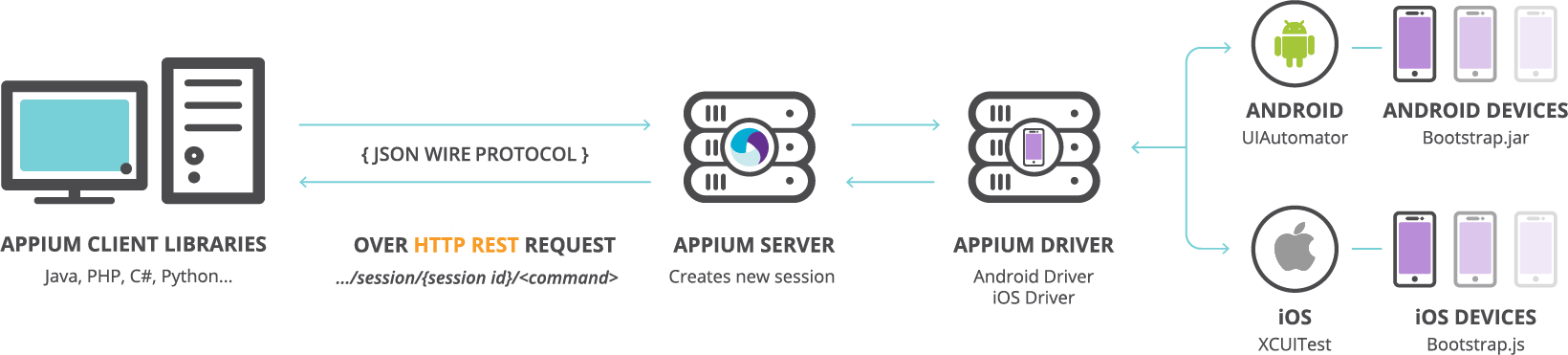
Appium uses Client-server architecture. Here are the key components of the Appium Architecture:
1) Appium Server: Appium Server is the core component of the Appium architecture. It is written in Node.js and runs on the machine or in the cloud. The Appium Server receives requests from Appium client libraries via the JSON Wire Protocol and invokes the mobile driver (Android driver/iOS driver) to connect to the corresponding native testing automation frameworks to run client operations on the devices. The test results are then received and sent to the clients. The Appium Server, has the capacity to create multiple sessions to simultaneously run tests on multiple devices.
2) Appium Client Libraries: Appium clients request the server to start a test automation session using the createSession() command via the JSON Wire protocol, run tests on multiple mobile devices, and receive the rest results from the Appium Server. Appium client libraries span across multiple languages such as PHP, Java, Ruby, JavaScript, C#, Python.
3) JSON Wire Protocol: In the Appium client-server architecture, Appium clients communicate with the Appium Server via the JSON Wire protocol that is developed by WebDriver developers team. It enables developers to access standard and predefined endpoints via a RESTful API. Using JSON Wire protocol, you can test websites and apps via a mobile browser while being able to install or uninstall apps on the device during the test automation session.
4) Appium Driver: Appium is platform-agnostic and technology-agnostic. To effectively manage different platforms, Appium uses multiple drivers and converts API into automation sessions for corresponding platforms.
- UiAutomator2: The default Appium driver for Android device testing
- UiAutomator1: Appium driver for older android versions.
- XCUITest: Appium driver for iOS device testing
- WinAppDriver: Appium driver for windows device testing
- Espresso: New Appium driver for Android device testing
5) Automated testing frameworks: Appium uses the native automated testing frameworks to run client operations on the testing devices. It connects with the bootstrap.js that acts as a TCP server and performs test commands on the devices.
- UiAutomator Framework: For Android device testing
- XCUITest Framework: To test iOS apps
How does Appium work?
Appium Server is written in Node.js and uses the client-server architecture, wherein client machines communicate with the server via a protocol.
To begin an automation test session, the client machine sends a request to the Appium Server via the JSON Wire protocol. The test code can be written in multiple programming languages, such as Java, Ruby, Python, PHP, C#, and JavaScript. The Appium Server then creates a new test automation session and invokes the appropriate iOS/Android driver. When the Appium Server connects with the corresponding native testing frameworks, it will also begin to interact with the bootstrap (bootstrap.jar/bootstrap.js) service that is running on the mobile devices to perform operations, just as a user would.
One hugely advantageous feature of Appium is that it enables developers to use the same test code to test iOS and Android devices. However, the challenge here is to differentiate between test automation requests of iOS and Android devices. Appium does this by looking at the desired capabilities option. When you create a request session, you have to mention the key-value pairs such as deviceName, platformName, appPackage, appActivity etc. Based on these values, the Appium Server efficiently routes the client requests to the corresponding test frameworks.
How Appium works on each device
Appium on Android devices
- The client machine sends a request to the Appium Server via the JSON Wire protocol to create a new test automation session.
- A test automation session is created on the server. The server also checks the desired capabilities. For Android platform testing, the server contacts the UiAutomator2 framework which is a native testing automation framework in Android.
- UiAutomator2 will communicate with the bootstrap.jar that is running on the device, acting as a TCP server. It works on emulators, simulators as well as real devices.
- Bootstrap.jar receives the commands and runs the tests on Android devices. It passes the test log details to the UiAutomator2 which in turn sends this information to the Appium Server. Bootstrap.jar then passes that information onto the client.
Appium on iOS devices
- The client machine sends a request to the Appium Server via the JSON Wire protocol to create a new test automation session.
- A test automation session is created on the server. The server also checks the desired capabilities. For iOS platform testing, the server contacts the XCUITest framework which is a native testing automation framework in iOS that comes with Apple XCode.
- XCUITest framework will communicate with the bootstrap.js that is running on the device acting as a TCP server. It works on emulators, simulators as well as real devices.
- Bootstrap.js receives the commands and runs the tests on iOS devices. It passes on the test log details to the XCUITest which in turn sends this information to the Appium Server. This information is then communicated with the client.
What is JSON Wire Protocol, and how does it work with Appium?
JSON Wire Protocol is a popular standard that facilitates communication between client libraries and the server in a heterogeneous system. Being a platform-agnostic and language-agnostic tool, Appium makes use of this feature of the JSON Wire Protocol.
JSON is a short form for JavaScript Object Notation, wherein complex data structures are represented. The wire protocol is a point-to-point data transmission mechanism.
In the Appium architecture, the communication between the Appium Server and client libraries is facilitated by the WebDriver that uses the JSON Wire protocol over anTTP REST request with JSON inputs. This arrangement uses the serialization and deserialization method to convert object data into JSON format, nd vice versa.
Being a cross-platform tool, the server doesn’t have to understand the programming languages of the client libraries, but it instead just has to identify the protocol to create and manage automation sessions.
The JSON Protocol architecture
- Local End: It is the client-side of the protocol, normally client libraries written in a specific programming language.
- Remote End: It is the server-side of the protocol
- Intermediary end: Proxy systems that can act as remote end as well as the local end.
- Endpoint node: It is the final remote end of the node structure.
The remote end is the server that reads requests from the local end clients and writes responses via a TCP socket.
For instance, you can use the New Session command to create a new WebDriver session to perform test operations on the endpoint node or use the Find Element command to retrieve specific elements.
Installing Appium
Appium is available in two versions:
- CLI-based Appium Server
- GUI-based Appium Desktop ( It adds a GUI layer to the Appium Server and also offers Appium Inspector)
CLI-based Appium Server Installation
Appium offers a vibrant GUI desktop app that enables you to easily manage test automation operations. However, when you integrate testing into your CI pipelines, you need to start the Appium Server using the scripts. As such, you should install the Appium Server as your first step.
Appium Installation
Appium is available in two versions.
- CLI-based Appium Server
- GUI-based Appium Desktop ( It adds a GUI layer to the Appium Server and also offers Appium Inspector)
CLI-based Appium Server Installation
Appium offers a vibrant GUI desktop app that enables you to easily manage test automation operations. However, when you integrate testing into your CI pipelines, you need to start the Appium Server using the scripts. As such, you should install the Appium Server
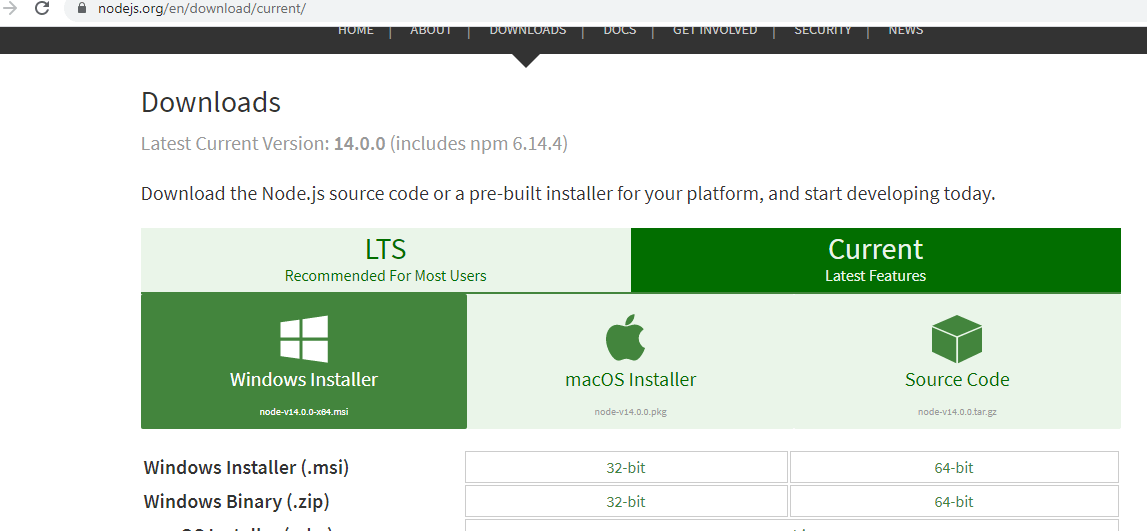
Step 1: Install Node.js
As Appium is written in Node.js, you need to install Node.js first to use Appium. Visit the Node.js website to download the software:
https://nodejs.org/en/download/current/

After the download is completed, install the package.

Accept the license agreement and proceed to the next screen.

Choose the Node.js path that is normally C:Program Filesnodejs

The next screen shows the components being installed. Along with Node.js, you need a package manager. Npm is the recommended package manager for Node.js. So, install the NPM tools too.

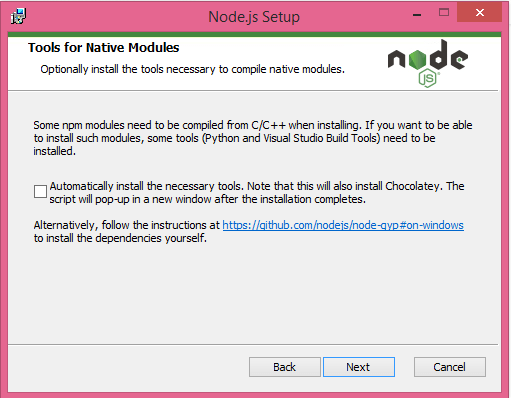
The next screen will prompt you to allow the installation of the necessary tools to compile native modules. You can select that option or you can manually install them from GitHub when required.

Click next and complete the installation.

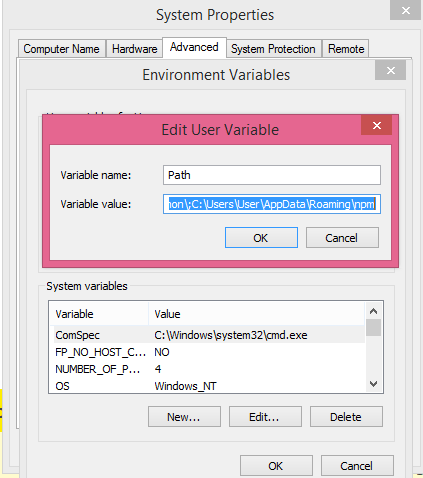
After the installation, check whether the environmental variable contains the path of npm and nodejs.
The system path shows the Node.js path and the user variable shows the npm path.
Right-click on Start->System->Advanced->Environment Variables

Step 2: Install Appium from the Command Prompt
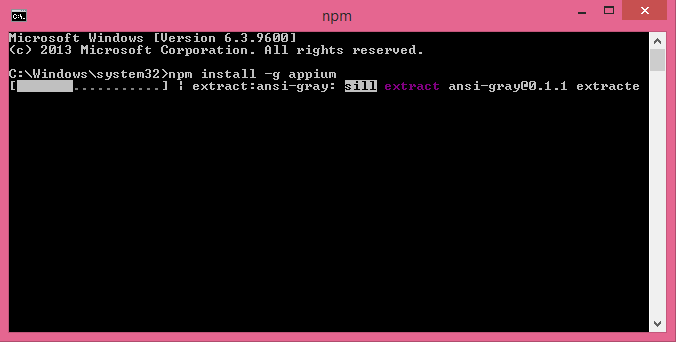
Open the command prompt as an administrator and type the following command:
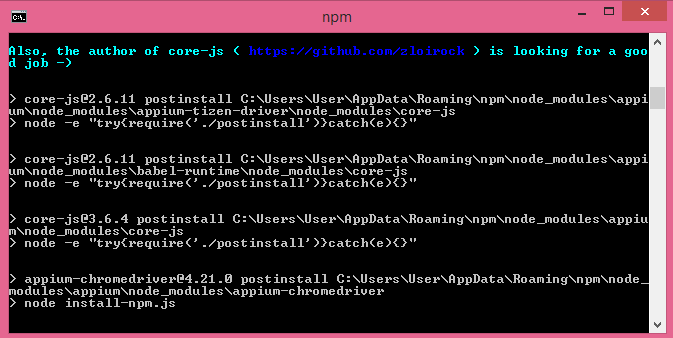
npm install -g Appium

The npm package manager will start the installation procedure.

After a successful installation, you can start using Appium.
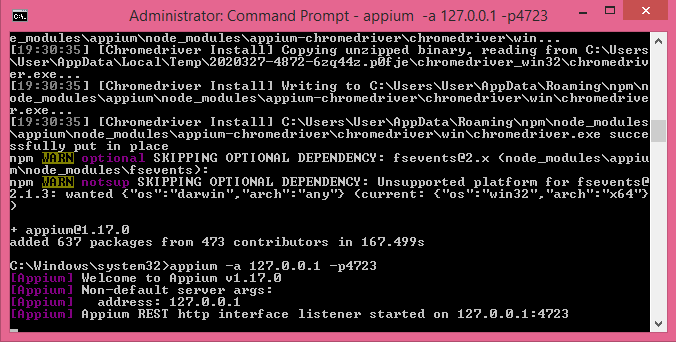
To open Appium from the command prompt, type Appium followed by the IP address and the server port number.
Appium -a 127.0.0.1 -p 4723

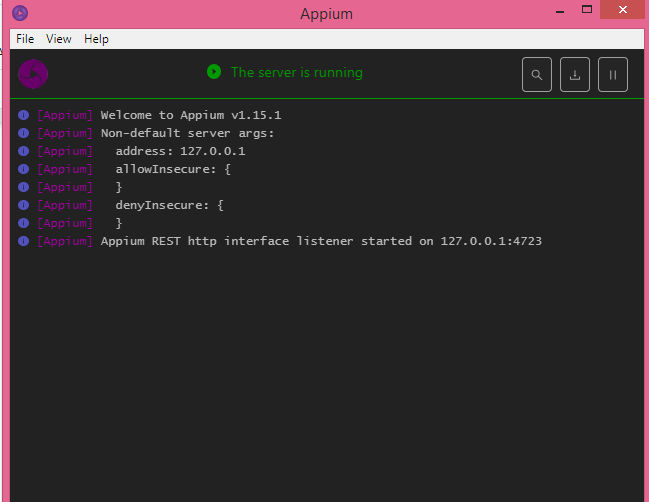
Now, Appium is running and the REST HTTP is listening on the IP address (In the above example, localhost 127.0.0.1 and the server port 4723).
GUI-based Appium Desktop Installation
Download and install Appium Desktop
To download and install the Appium desktop, visit the Appium website:

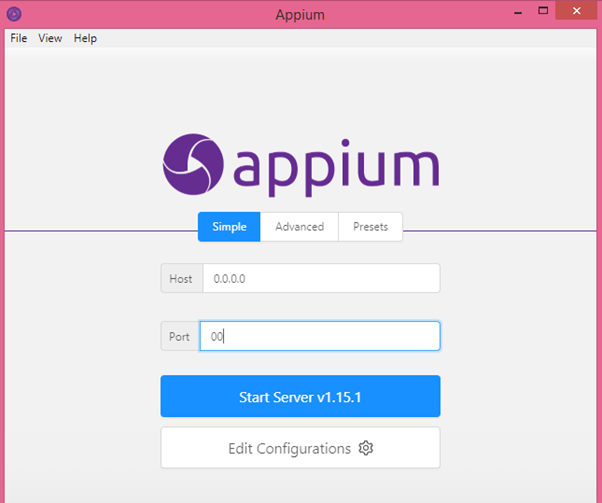
After successful installation, open the Appium desktop.

At the opening screen, Appium will prompt you to enter the host IP address and the server port number.
As Appium is just an HTTP server, it does nothing on its own. You need the client libraries to request and perform operations on end devices. So, it is important to configure the server port when you start Appium. The server port is what the client connects to and communicates with Appium. The default server port is 4723. When you connect to the client machines, you should specify this server port.
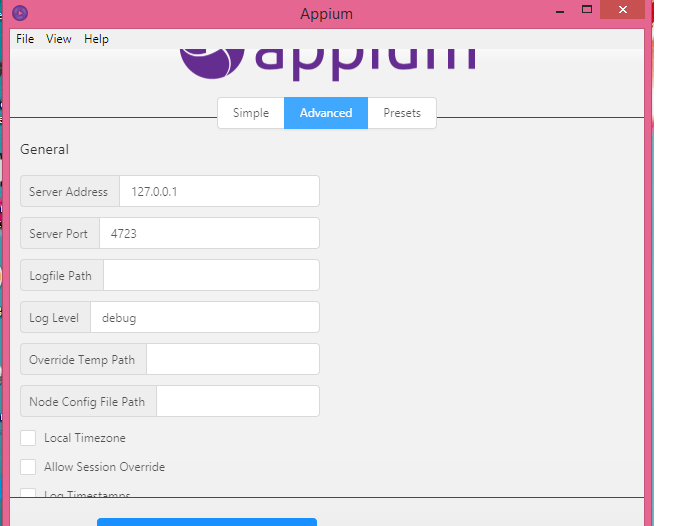
To change the server port, click on Advanced Tab and you will see a screen with server configuration settings. Enter the details and Start Server.

If you want to save these settings for next time, save them as preset and choose the preset tab settings when you open Appium next time.

Now Appium Desktop is ready for use.
Leveraging Appium to perform continuous testing
Appium provides huge advantages in that Appium Server can be used to relay test requests and retrieve testing data autonomously. This capability fits in perfectly with continuous testing frameworks.
In continuous testing, the application is tested on a regular basis throughout the product lifecycle. That includes testing individual release builds prior to integration and also post-deployment. By running tests continuously, product teams automate many of the duties involved in manually scheduling and building tests, while at the same time products are tested more frequently and more intensely to surface any issues, bugs, or vulnerabilities.
The SeeTest platform, part of Digital.ai Continuous Testing, is an end-to-end solution used to test devices and browsers over the Cloud or a remote network. SeeTest is fully compatible with tools like Appium, Selenium, XCUITest, and more.
The section below provides a step-by-step procedure to connect SeeTest Cloud with Appium Desktop for Windows:
Connecting Appium Desktop to SeeTest Platform
The SeeTest platform is an end-to-end solution to test devices and browsers over the Cloud or a remote network. SeeTest is fully compatible with tools like Appium, Selenium, XCUITest, and more. The section below provides a step-by-step procedure to connect SeeTest Cloud with Appium Desktop for Windows.
You will need a valid SeeTest Cloud account.
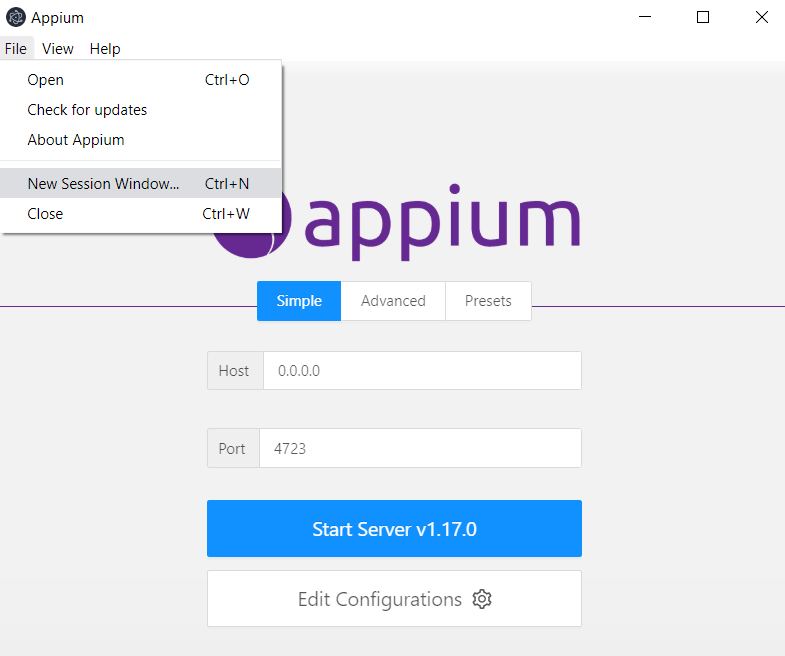
Step 1: Launch Appium Desktop and start a new session
Once the Appium Desktop launches, open a ‘New Session Windows…’

Step 2: Getting access key from SeeTest Cloud
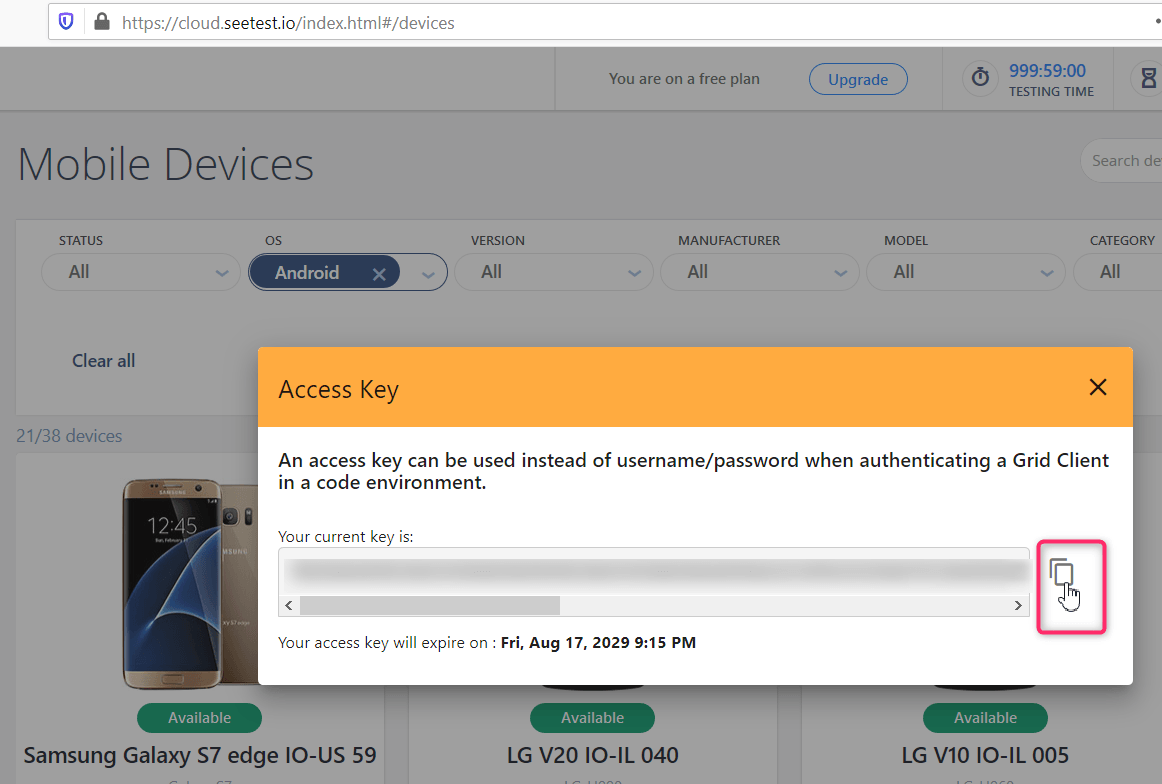
Navigate to the SeeTest Cloud UI and click the icon representing the user. Then click Get Access Key as shown below.

Copy the access key to the clipboard from the open-access key dialog box.
Note: In this case, we used SeeTest Cloud’s public offering in the connection preferences.

Step 3: Specify SeeTest Cloud connection settings and Desired Capabilities. The previous step will open up a dialog box to connect to an Appium Server. In this step, we will specify the connection preferences of SeeTest Cloud’s Appium Server.
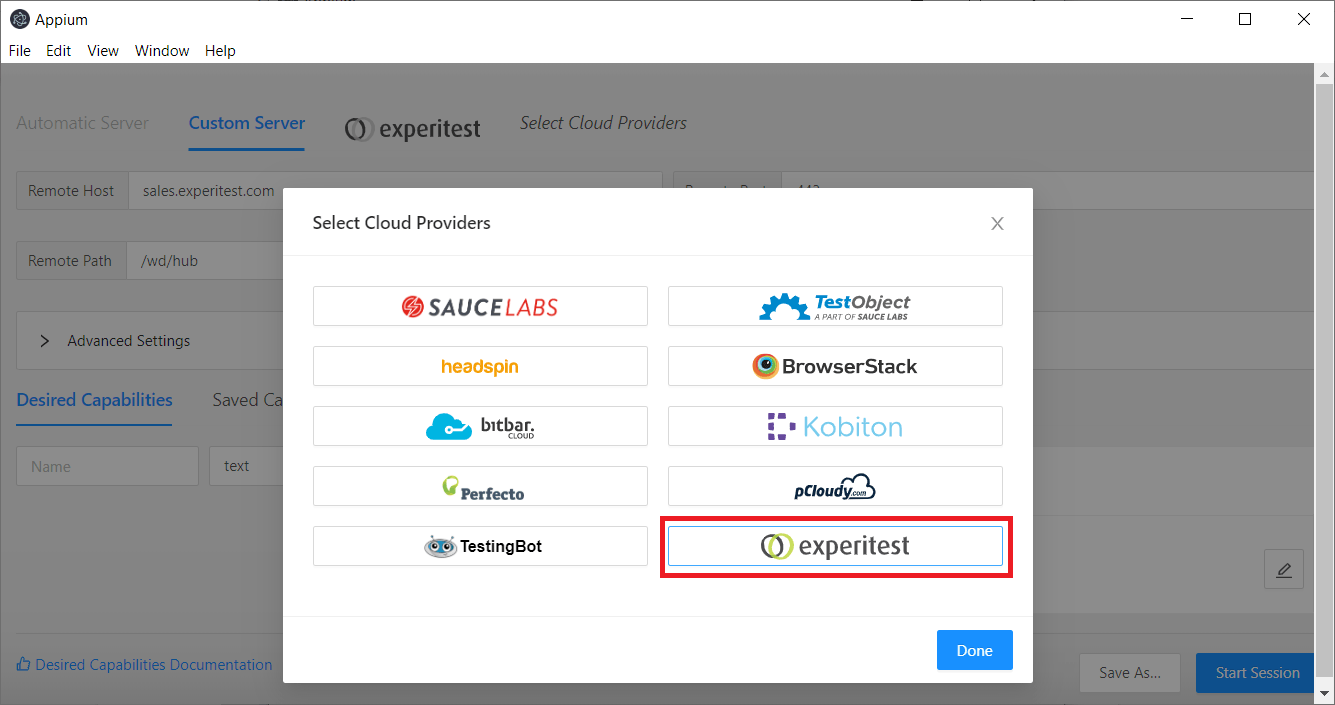
Select Experitest from the ‘Cloud Providers’

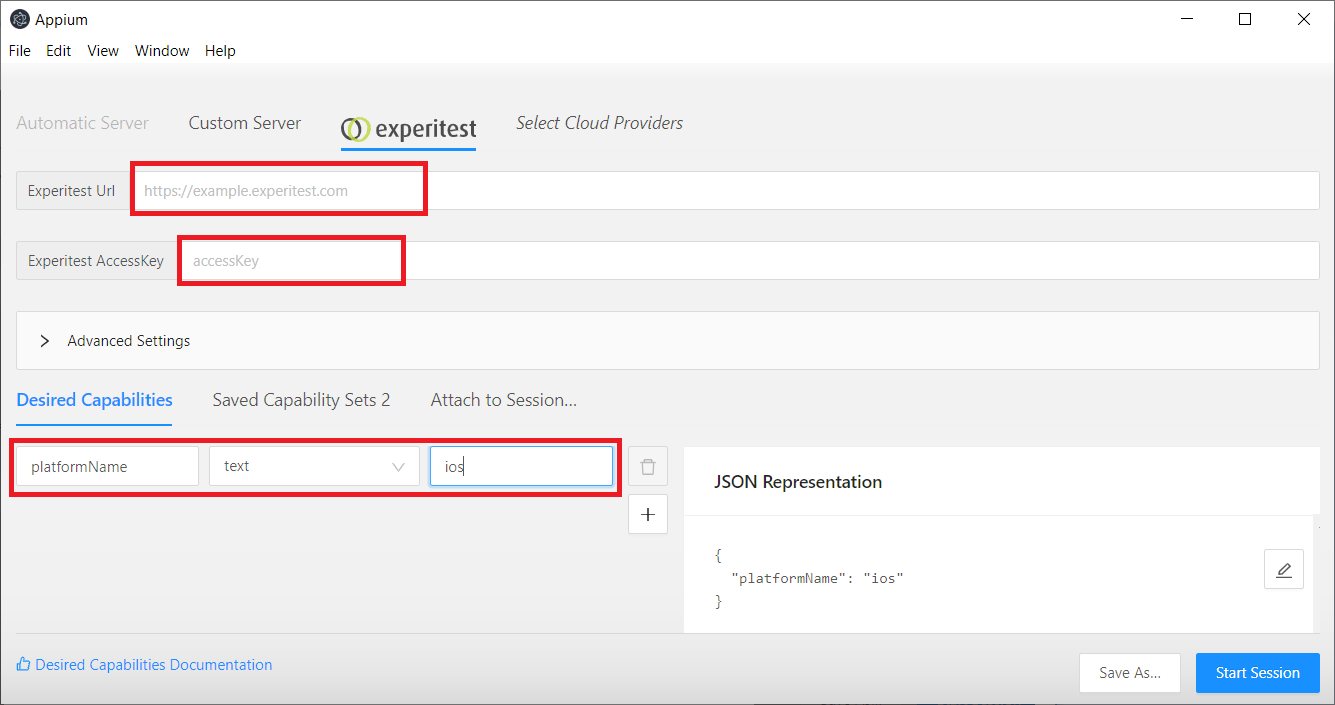
Provide the cloud URL and access key.
Set the “platformName” capability to iOS or Android, based on the device you would like to use.

Click Start Session to connect to SeeTest Cloud. This step will connect to the SeeTest Cloud.
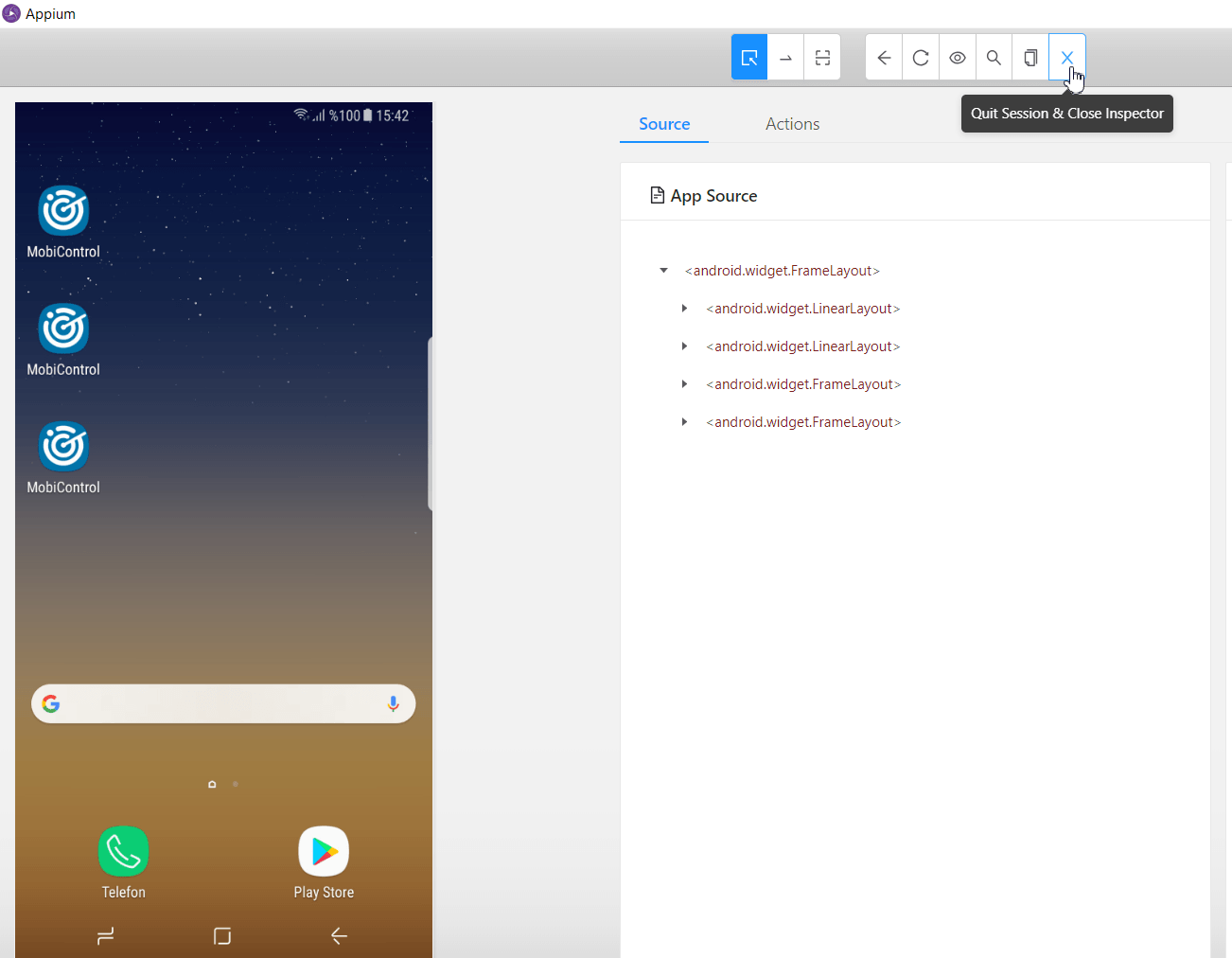
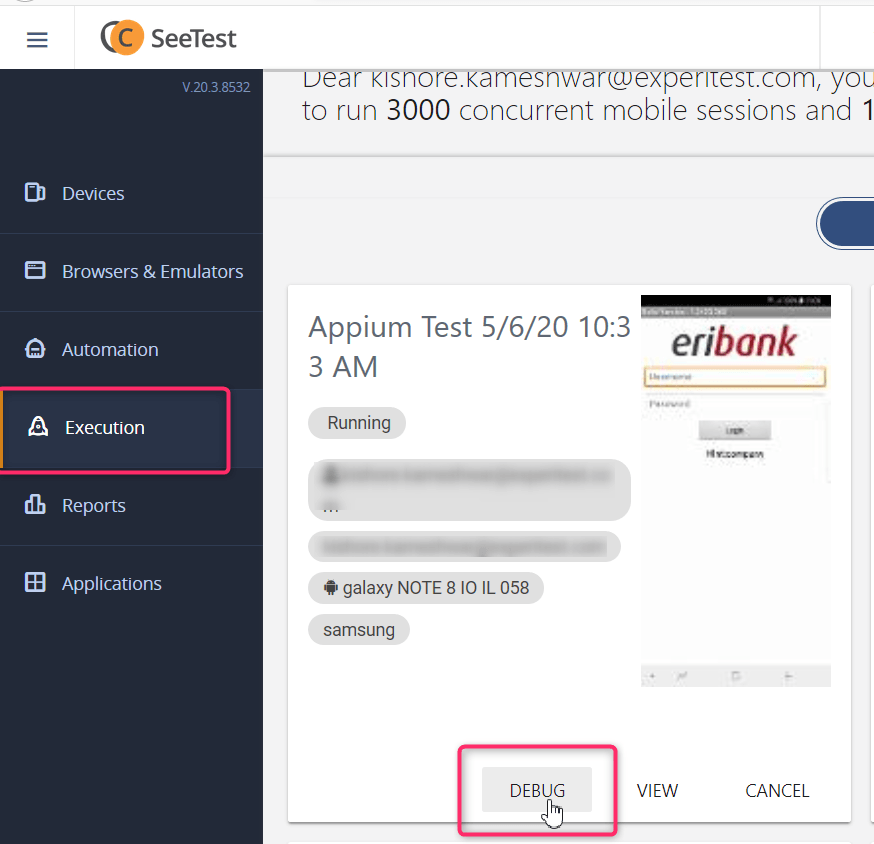
An ongoing Appium Desktop session to the SeeTest Cloud is also available in the SeeTest Cloud User Interface. This provides the user with better control over the device.

Navigate to the Execution tab in SeeTest Cloud User Interface and click debug to use the ongoing Appium Desktop session.
This is a very convenient feature because a test user can leverage powerful features of both SeeTest and Appium in the same session. The key benefit of this session is that the test operations done using SeeTest are faster and more user friendly. Appium Inspector can be used to inspect any element in the session.

Of course, if you want to see it in real-time we have you covered with this great tutorial video.
https://www.youtube.com/watch?v=GjX56G0rtEw&feature=emb_logo
Appium is a convenient solution for automated continuous testing at scale
Thanks to all of its advantageous qualities and easy integration within other testing suites, Appium’s popularity shows no sign of letting up as time goes on. Our teams keep that in mind always as we develop and release the latest versions of SeeTest.
As for the information in the blog post, we recommend you bookmark this page so you will always have the tutorial information available. And naturally, we would recommend that if you have not yet used our Appium integration that you take a download and see for yourself.
Are you ready to scale your enterprise?
Explore
What's New In The World of Digital.ai
How Futurism is Shaping Cloud Testing: A Forecast
Unlock the future of cloud testing: strategic approaches to leverage technology effectively, enhance software quality, and ensure business success.
The Drive for Quality: Continuous Automated Software Testing for the Automotive Industry
From AI-powered test creation to self-healing systems, discover how continuous testing and innovative developments are shaping the future of connected, safe, and reliable vehicles.
“Don’t Sweat the AI Techniques”: How AI and ML are Revolutionizing Web and Mobile Automated Testing
Discover AI’s role in automated testing—AI-powered creation, self-healing, analytics, and change risk predictions for efficient, high-quality results.