Web Application Testing
Test your Web App – Ensure web applications deliver consistent and high quality experiences across all browsers and devices. Accelerate development and improve quality by conducting web app testing that ensures functional, responsive, and visual integrity across all web and mobile browsers.
Table of Contents
Elevate your web app testing and guarantee your web applications deliver consistent, high-quality experiences across all browsers and devices. Seamlessly test functional, performance and accessibility scenarios to accelerate development and boost user satisfaction.
Comprehensive Cross-Browser s Responsive Validation
Ensure your web application functions flawlessly across a wide selection of desktop browsers and versions (Chrome, Firefox, Safari, Edge). Instantly access these browser environments via the Digital.ai Testing Cloud for easy debugging. Beyond desktops, test the responsiveness and user experience of your web application on various real mobile and tablet browsers or on simulators and emulators in the Digital.ai Testing Cloud. Emulate different screen sizes, resolutions, and orientations to guarantee a consistent, user-friendly experience across all devices, and maximize your cross browser testing.
Optimize Performance s Real-World Conditions
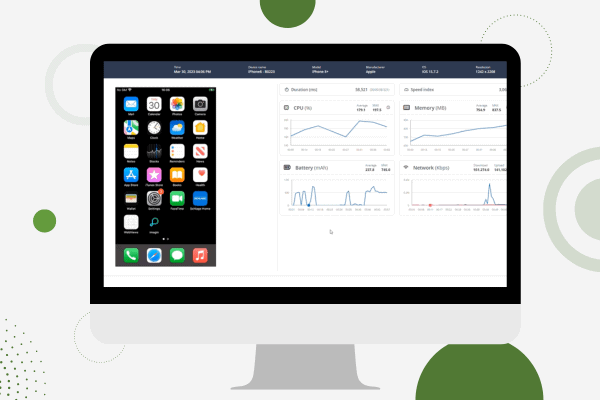
Assess your web application’s performance under diverse real-world scenarios by emulating various network conditions (3G, LTE, Wi-Fi). Analyzing loading times and responsiveness during web app testing helps you optimize your application’s user experience even in less-than-ideal network environments. Accurately verify location based features and web application functionality by simulating different geographical locations, ensuring a flawless experience for users across diverse regions.
Visual Integrity s Interactive Debugging
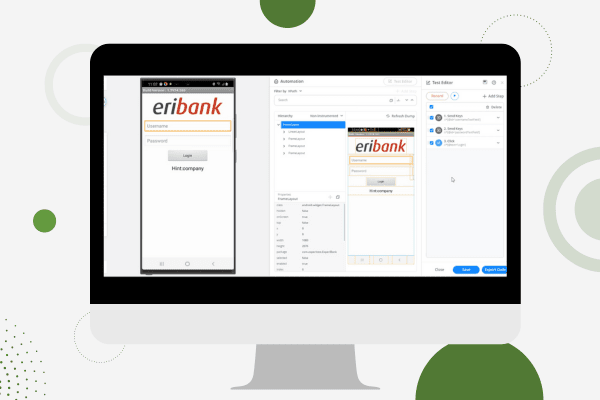
Detect and prevent visual regressions across a multitude of browsers and screen sizes. This helps identify any unintended UI changes or layout issues introduced by code updates, and ensures your web application’s presentation remains pixel-perfect. Remotely interact with simulated browsers in real-time within the Digital.ai Testing Cloud. Navigate your web application, reproduce user flows, and utilize built-in developer tools to inspect elements, analyze network requests, and debug issues directly within the Digital.ai Testing environment. Stay compliant with global accessibility regulations by testing web app accessibility across different desktop and mobile browsers.
Scalable Automation s Accelerated Cycles
Seamlessly integrate your web app testing with popular automation frameworks like Cypress, Playwright, and Selenium automation. Execute automated tests across a wide matrix of simulated and real device browsers on demand. Scaling your web app testing efforts up or down is hassle-free, freeing you from the complexities of managing physical devices or elaborate setups. Identify and resolving browser-specific issues early in the development lifecycle. This significantly reduces the time and cost associated with fixing web app defects in production, boosting web app testing efficiency and accelerating release cycles.