Elements
(Dynamic)
Dynamic elements automatically pull content in from other places (like a feed of blog posts).
In many cases, you can use CSS classes like .bg-dark, .larger or .invert to quickly modify the appearance of many of these sections. To learn more about available classes, visit your Style Guide.
Looking for more elements?
Visit your static elements library.
⚡️ Quick Tip
How to use classes in the page builder
All page builder elements, from rows, to columns, to modules, allow you to assign custom CSS classes to manipulate their appearance in a predefined way. We have indicated when this is the case with any of the elements below.
To assign a class to an element:
- Open the Row, Column, or Module settings.
- Click the "Advanced" tab.
- Scroll to the bottom.
- Enter your desired class in the "Classes" field. (To add multiple classes, separate them with a space.)
- Hit "Save"
Bonus: You can add the class invert to any element to create inverted text (like this!)
List Feeds
Dynamic - List - Featured
Tip: You can also use these items as one-offs (displayed without a feed) to highlight just one piece of content.
Sorry, we couldn't find any posts. Please try a different search.
Dynamic - Simple List w/ Image
Tip: Use this as a base for creating your own feed item layouts. This one is useful for meta-heavy results.
Sorry, we couldn't find any posts. Please try a different search.
Dynamic - Complex List
Tip: Use this as a base for creating your own feed item layouts. This one is useful for meta-heavy results.
Sorry, we couldn't find any posts. Please try a different search.
Dynamic - Complex List w/ Image
Tip: Use this as a base for creating your own feed item layouts. This one is useful for meta-heavy results.
Sorry, we couldn't find any posts. Please try a different search.
Grid Feeds
Dynamic - Simple Grid
Tip: Use this as a base for creating your own grid layouts. The partial is already prepped.
Sorry, we couldn't find any posts. Please try a different search.
Dynamic - Case Study Logo Grid
Dynamic - Complex Grid
Tip: Use this as a base for creating your own grid layouts. The partial is already prepped.
Sorry, we couldn't find any posts. Please try a different search.
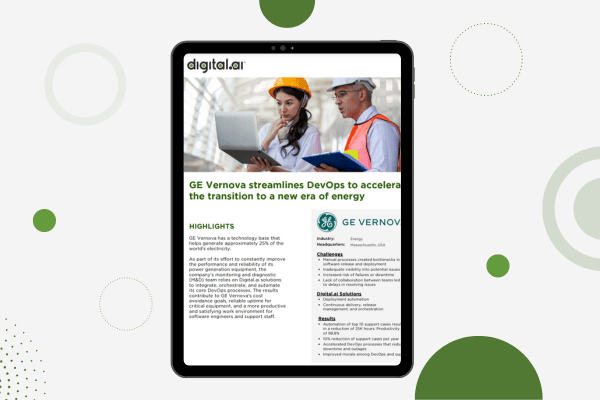
Siemens shifts 40 teams to kanban and increases productivity
Digital.ai Agility, formerly VersionOne, and its comprehensive DataMart facilitated an enterprise-level shift in Siemens’ agile development model and enabled the company to increase throughput by 33%. 40+ teams on 3 continents switched to kanban and reduced administrative maintenance time by 70% first release after move; on time and 10% under budget.
- « Previous
- 1
- …
- 10
- 11
- 12
SmartWave Smart Day
Learn how to create and connect your applications, protect identities and boost your production launches.
German Testing Day
Join Digital.ai at this key event and hear Sven Schuetz present on how and AI-supported, highly scalable platform can make your life as a tester easier.
Dynamic - Big Featured Item
Tip: This item uses the same markup (and partial) as the full bleed grids above, so you can reshape it using the height CSS classes described above. It also uses the .larger class to make the title bigger.
Sorry, we couldn't find any posts. Please try a different search.