Catalyst Blog
Featured Post
SEARCH & FILTER
More From The Blog
Search for
Category
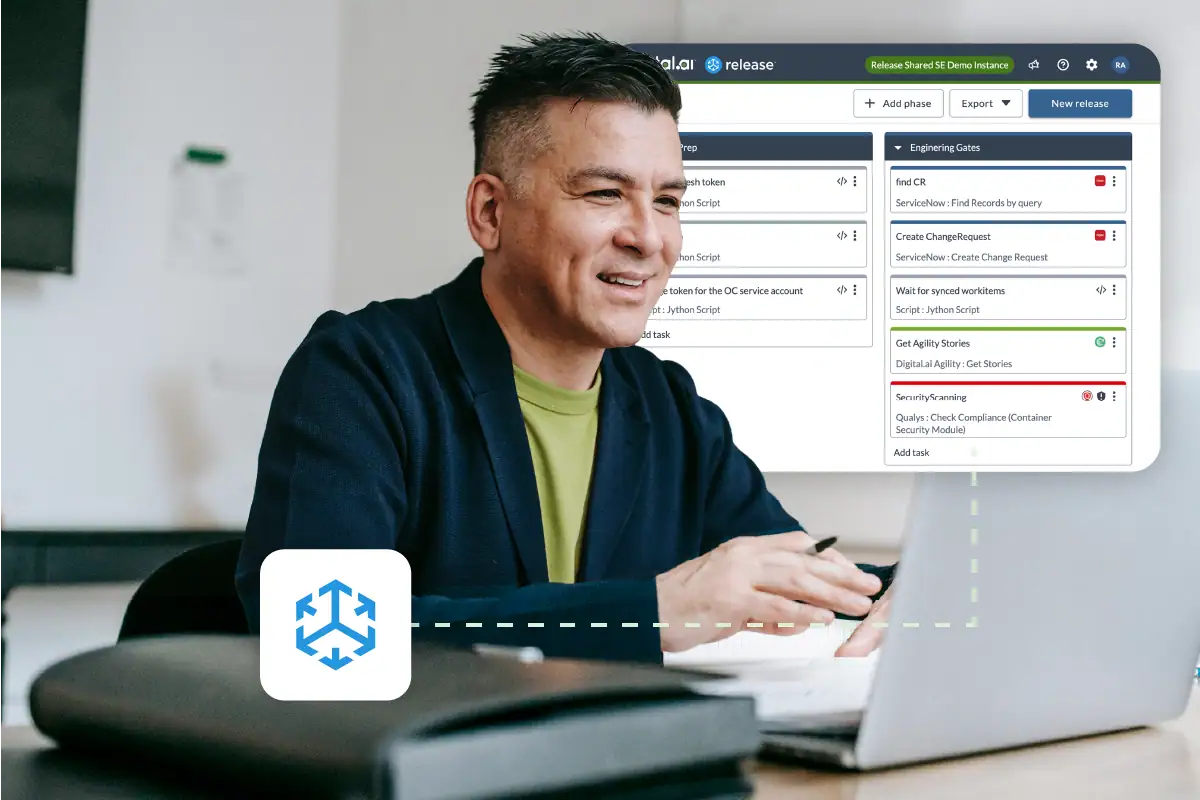
Deliver with Evidence: Safer Orchestration, Smarter Rollouts, and Scalable Processes (Release 25.3)
According to recent surveys, 31% of DevOps leaders said a…
The Fourth Wave is Already Here: What 18 Years of Agile Data Tells Us About What’s Next
For nearly two decades, Digital.ai’s State of Agile Report has…
Closing the App Security Gap: Moving Beyond Basic Security Practices
When we talk with security professionals about application protection, we…
The Hidden Cost of Early AI Adoption: Why Rushing in Leads to Regret
AI is widely considered the future of software development, however,…
Magecart is Still Here: Malicious JavaScript Keeps Advancing
In recent months, there have been numerous reports about new…
Staying Ahead of the Threat: Digital.ai’s Guiding Principles for App Hardening
Since 2020—and for two decades before that at Arxan—Digital.ai’s Application…
Rethinking Trust in Mobile Security: Why White Box Crypto Matters
For any organization deploying mission-critical mobile applications, the central challenge…
AI-Powered Hacking Part Two, the ABCs: ‘AI. Based. Defense.’
Pitter Patter In last week’s month’s episode of AI weekly…