Elements
(Dynamic)
Dynamic elements automatically pull content in from other places (like a feed of blog posts).
In many cases, you can use CSS classes like .bg-dark, .larger or .invert to quickly modify the appearance of many of these sections. To learn more about available classes, visit your Style Guide.
Looking for more elements?
Visit your static elements library.
⚡️ Quick Tip
How to use classes in the page builder
All page builder elements, from rows, to columns, to modules, allow you to assign custom CSS classes to manipulate their appearance in a predefined way. We have indicated when this is the case with any of the elements below.
To assign a class to an element:
- Open the Row, Column, or Module settings.
- Click the "Advanced" tab.
- Scroll to the bottom.
- Enter your desired class in the "Classes" field. (To add multiple classes, separate them with a space.)
- Hit "Save"
Bonus: You can add the class invert to any element to create inverted text (like this!)
List Feeds
Dynamic - List - Featured
Tip: You can also use these items as one-offs (displayed without a feed) to highlight just one piece of content.
Sorry, we couldn't find any posts. Please try a different search.
Dynamic - Simple List w/ Image
Tip: Use this as a base for creating your own feed item layouts. This one is useful for meta-heavy results.
Sorry, we couldn't find any posts. Please try a different search.
Dynamic - Complex List
Tip: Use this as a base for creating your own feed item layouts. This one is useful for meta-heavy results.
Sorry, we couldn't find any posts. Please try a different search.
Dynamic - Complex List w/ Image
Tip: Use this as a base for creating your own feed item layouts. This one is useful for meta-heavy results.
Sorry, we couldn't find any posts. Please try a different search.
Grid Feeds
Dynamic - Simple Grid
Tip: Use this as a base for creating your own grid layouts. The partial is already prepped.
Sorry, we couldn't find any posts. Please try a different search.
Dynamic - Case Study Logo Grid
Dynamic - Complex Grid
Tip: Use this as a base for creating your own grid layouts. The partial is already prepped.
Sorry, we couldn't find any posts. Please try a different search.
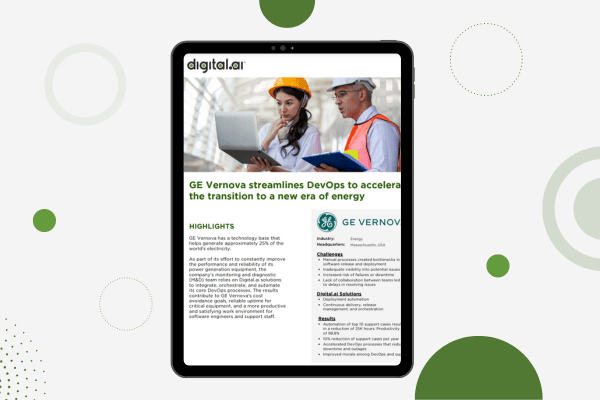
How GE Vernova Streamlines DevOps to Accelerate the Transition to a New Era of Energy
GE Vernova’s technology powers approximately 25% of the world’s electricity. To enhance the reliability and performance of its power generation equipment, the Monitoring and Diagnostic (M&D) team integrates Digital.ai’s solutions.
Grass Valley Slashes Application Piracy, Increasing Revenue, Innovation, and Trust
Read how this leading technology provider for the live media…
Brazilian Bank Saves Millions, Cuts Risk by Making Mobile Apps Safer for Customers
One of Brazil’s largest financial institutions needed to strengthen their…
Des-Show Malaga
Experience cutting-edge digital transformation insights with over 580 international speakers and 17,000 executives.
Forum Valencia, ISMS Forum
During the event, we looked at the everyday security challenges we have to face to ensure business continuity.
- « Previous
- 1
- 2
- 3
Dynamic - Big Featured Item
Tip: This item uses the same markup (and partial) as the full bleed grids above, so you can reshape it using the height CSS classes described above. It also uses the .larger class to make the title bigger.
Sorry, we couldn't find any posts. Please try a different search.